Anteriormente hemos hablado de la importancia del diseño a la hora de implementar un sitio web. Como agencia, muchas veces hemos tenido problemas en este sentido cuando los clientes comienzan a dirigir el ‘diseño del proyecto’, ya sea escogiendo los colores que ellos creen parecen atractivos -cuando muchas veces en realidad no lo son- o discutiendo la diagramación y qué poner o no poner en el sitio -cuando por esa razón acuden a expertos en el tema para tomar la mejor decisión en cuanto al diseño-.
Pero como ‘el cliente siempre tiene y tendrá la razón’, lo mejor que podemos hacer es orientarlo y explicarle el por qué no funciona de la forma en que él quiere las cosas. Las tendencias de diseño vienen y se van, pero aún así hay principios básicos que se deben respetar para la correcta legibilidad y navegación del sitio.
Y como nuestro trabajo también es educar y orientar al cliente, a continuación dejamos algunas reglas básicas a considerar en el diseño de cualquier sitio web:
1. COLORES
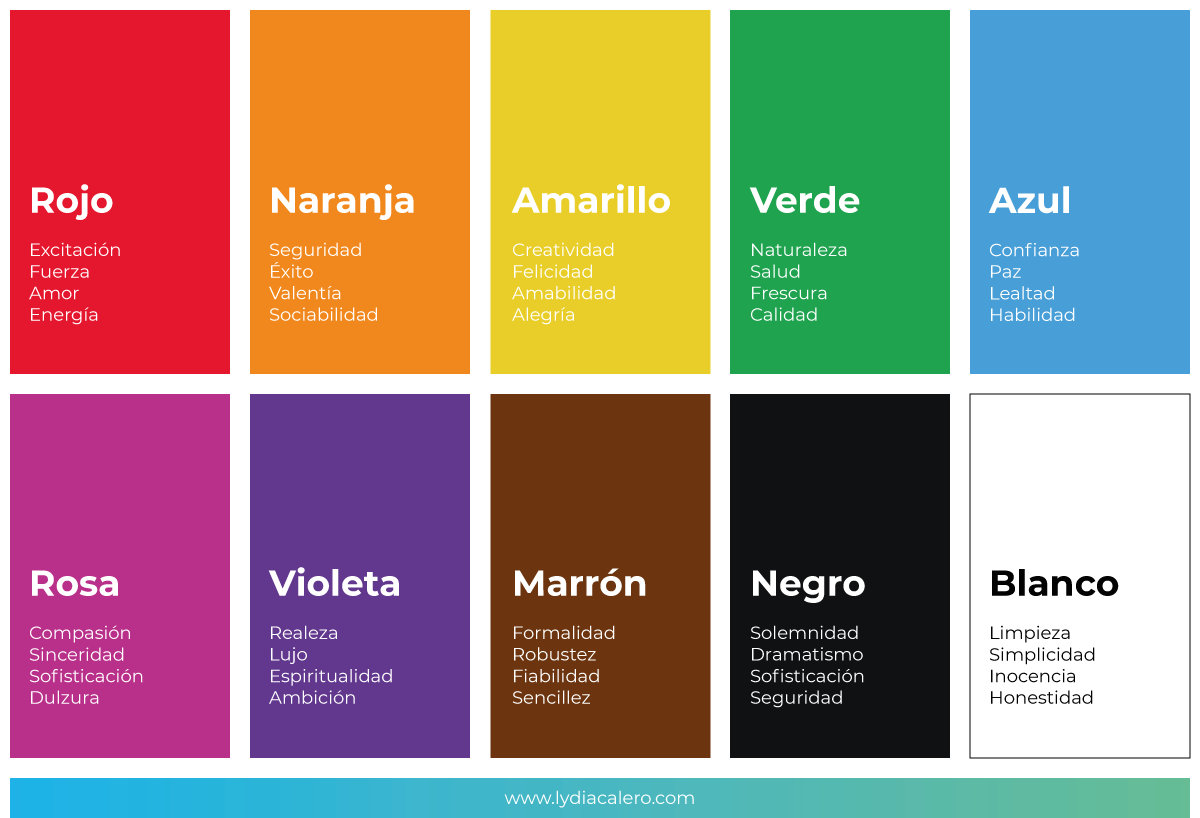
Son el elemento básico para despertar el interés de compra de los usuarios. La mayoría de los emprendedores que cotizan un sitio web eligen colores por gusto propio o porque creen que lucirán “bonitos”.
La realidad es que sus combinaciones incluyen demasiados colores (hasta 5 o 6 colores), colores sobresaturados (como el caso de algún amarillo o rojo), colores que no son acorde a su marca o simplemente colores que no son complementarios entre sí y que provocan disgusto al verlos juntos en acción.
Lo ideal es siempre trabajar con máximo 3 tres colores (incluso 3 se considera mucho) para crear jerarquías entre ellos. La psicología del color entra en juego desde el momento en que el cliente accede a tu sitio web para una posible compra, por lo que si no lo encuentra atractivo…ya sabes lo que pasa.

¿Qué colores elegir?
-
Colores monocromáticos: Estos colores son variaciones de tonos de un mismo color.
-
Colores complementarios: Colores que son opuestos en la rueda de color.
-
Colores análogos: Estos son los colores que se encuentran a cada lado de cualquier color en la rueda de color.
-
Triada de colores: Estos esquemas incluyen colores con 120 grados diferencia entre cada uno.
-
Fracción de colores complementarios: Esta combinación de colores utiliza una base de color y dos colores adyacentes al color complementario.
-
Colores rectangulares: Este esquema de color utiliza cuatro colores divididos en dos pares complementarios.
-
Colores cuadrados: Este esquema de color utiliza cuatro colores espaciados uniformemente alrededor de la rueda de color
¿En dónde puedo ver este tipo de combinaciones?
Adobe Color es una herramienta gratuita online que permite elaborar combinaciones de colores según vayas girando la rueda.
Si te resulta muy complejo, otra opción interesante -y que utilizamos muchísimo en la agencia- es colorhunt. Aquí podrás escoger paletas de color o por color individual y te mostrará todas las combinaciones posibles y adecuadas. Sirve mucho para entrenar el ‘ojo gráfico’.
2. TIPOGRAFÍAS
Así como en los colores, también hay usuarios que solicitan utilizar más de 3 o 5 fuentes tipográficas en su sitio web: el desorden visual perfecto.
Lo correcto es trabajar con máximo 2 fuentes tipográficas; incluso 1 es suficiente puesto que se pueden utilizar las diferentes familias respectivas (bold-semibold-italic-regular) para generar jerarquías en títulos y párrafos. Así también estarás alivianando el peso del sitio web.
Pero deben ser tipografías optimizadas para web. ¿Y en dónde las encuentro?
Pues en Google Fonts tienes una amplia gama de tipografías optimizadas y listas para ser implementadas para cualquier sitio web en desarrollo, por lo que si tienes una de ellas en mente, no olvides enviar el link a tu agencia para que la puedan incorporar en tu sitio.

3. LA FOTOGRAFÍA IDEAL
Ya hemos mencionado aquí la importancia de tomar buenas fotografías para tu ecommerce. Y es que son el atractivo principal junto a los anteriores. No hablamos solo de la calidad, sino también de la disposición dentro del sitio web.
¿Qué sitio web luciría atractivo si está sobrecargado de fotografías por cada rincón navegable? Por eso es importante considerar tomar fotografías de tus productos con fondos blancos y siendo utilizados en la vida real, para dar un descanso visual al usuario e incentivarlo a su compra.
Pero no solo las fotografías de tus productos son importantes. Las fotografías de los banners y slides del sitio web también juegan un papel en el atractivo de tu sitio.
Si no cuentas con fotografías propias para poner en banners o los slides principales, pueden recurrir a bancos de imágenes gratuitos que hay en internet -para asegurarte de tener una buena fotografía sin marca de agua y de buena calidad-.
¿Dónde encuentro un banco de imágenes gratuito?
Te recomendamos Pexels. Aquí encontrarás imágenes de diferentes categorías, tamaños, orientación (horizontal y vertical) hasta videos sin copyright y gratuitos.
Eso sí, recuerda optimizar la imagen para web si decides descargarlas de este o cualquier banco de imágenes, esto es por el tamaño y peso que tienen. Si no sabes cómo, revisa nuestra guía de optimizando fotografías para tu sitio web en photoshop para lograrlo.

4. EL ESPACIO NEGATIVO
Esta es casi una afirmación, y es que todo el mundo le tiene miedo al vacío, al ‘espacio negativo’ de un lienzo…¿y cuál es ese espacio? el ‘espacio en blanco’ o zona de descanso visual.
La mayoría de las personas tienen la necesidad de llenar con contenido la totalidad del sitio web y no le prestan atención a esta ‘zona de descanso visual’ para el usuario. Como mencionamos anteriormente en el caso de las fotografías, es importante dejar espacios en blancos, jugar con la diagramación y no amontonar las cosas, para que de esta manera nuestro cliente no se sobresature de información y pueda procesarla detenidamente antes de realizar una compra. Además, los espacios en blanco son tendencia y ofrecen un atractivo visual incomparable a diferencia de los sitios sobrecargados de información.
5. CUIDA LA REDACCIÓN DE LOS TEXTOS
Lo hemos comentado anteriormente y es que aún nos hemos encontrado con sitios web que me hemos desarrollado hace tiempo y en los que sus ahora propietarios no han modificado los famosos ‘LOREM IPSUM’ -texto falso que se utiliza para diagramar el sitio web-.
Ningún cliente quiere entrar a un sitio web y ver un ‘Lorem ipsum’ pegado en un slide o en la información que se supone es importante para la empresa, lo que se traduce en una pérdida de un posible comprador. Lo mismo ocurre en el caso de la descripción de los productos. Se debe detallar todos los aspectos técnicos del producto para que el usuario tenga una mejor visión de este, por lo que debes cuidar la redacción ortográfica cuando escribas en esta sección y en todas las demás.
Ahora que ya lo sabes, considera estas 5 reglas básicas para tener un sitio con buen diseño y que incentive a tu audiencia a navegar y adquirir tus productos.
¿Te gustó? ¡Compártelo en tus redes!

